HTML5 is the new buzz all around. And because I use day-in , day-out Visual Studio 2010 for developing Silverlight and WPFapplications, I gave a try whether HTML 5 websites be created in Visual Studio 2010.
And the answer is Yes
This blog is dedicated to understand how Visual Studio 2010 helps to create HTML5 Websites.
Creating Project Templates in Visual Studio 2010.
Steps to follow :
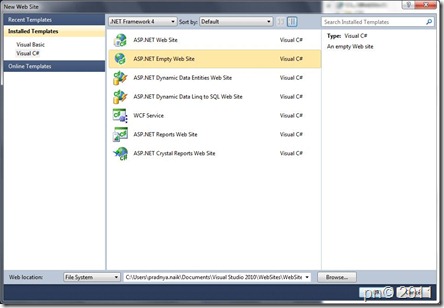
Create an empty ASP.NET Website .

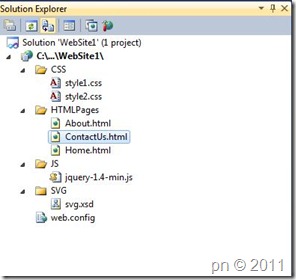
Create a folder structure .Place the files in folder.

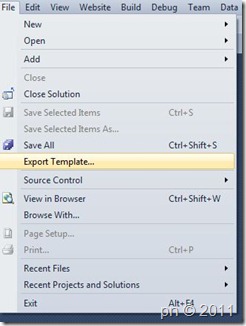
Select File – > Export Template -> Project Template


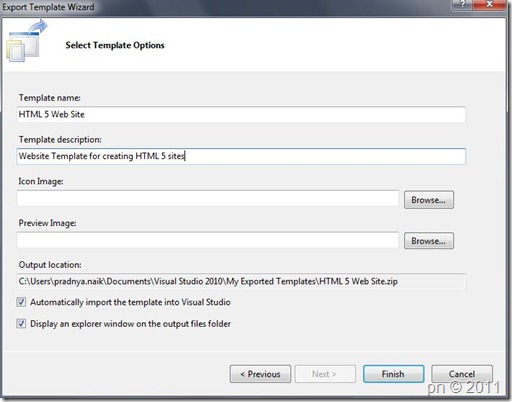
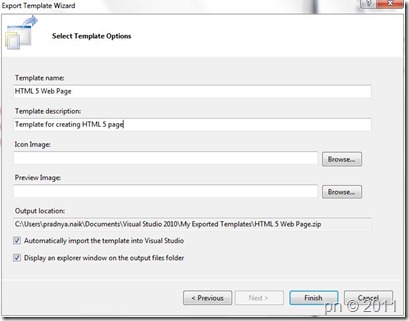
Fill the details
- Template Name
- What the template does
- Set the icon image ( .ico file)(optional)
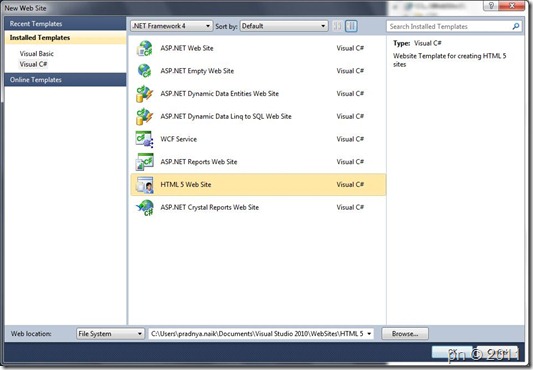
There you go!!! You have template ready to add HTML5 websites to the solution with a readymade structure

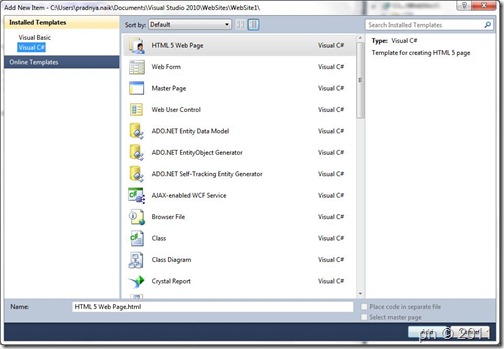
Creating Item Templates for HTML 5 in Visual Studio 2010.
Every time when we add HTML pages to the folder, we get a default structure for the HTML page. Now if we wish to havecustomized HTML 5 page with a structure, it would be great if we have option to ADD NEW ITEM and we have the HTML 5 page structure ready in place.
Steps to follow:
Create desired structure for your HTML 5 page in the website. Following is the structure for the web page.
<!DOCTYPE html5>
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <header> HEADER </header> <nav> <ul> <li><a href="Home.html">Home</a></li> <li><a href="ContactUs.html">Contact Us</a></li> <li><a href="About.html">About Us</a></li> </ul> </nav> <footer> FOOTER </footer> </body> </html> |
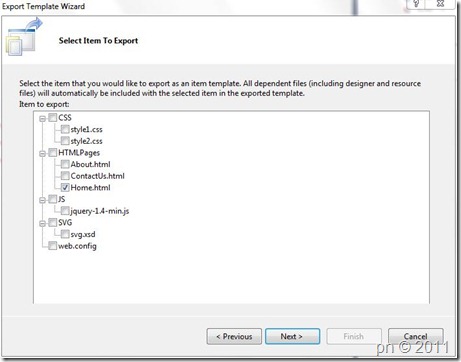
Select File – > Export Template – > Item Template . Refer above image for same step.
Select the file where the structure is created.

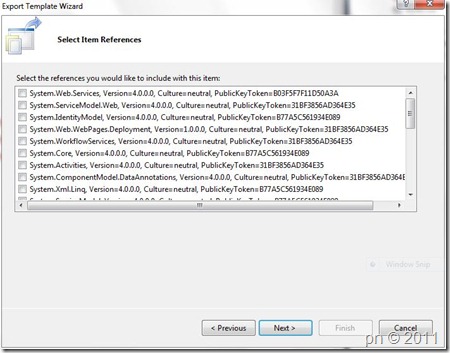
You come across the window which allows the references to be added. But for HTML 5 sites there are no references required at least for simple site. So click Next without checking the checkboxes.

Fill the details as shown in next window.
- Template Name
- What the template does
- Set the icon image ( .ico file) (optional)

There you go!!! You have template ready to add HTML5 pages to the project with your structure code.